
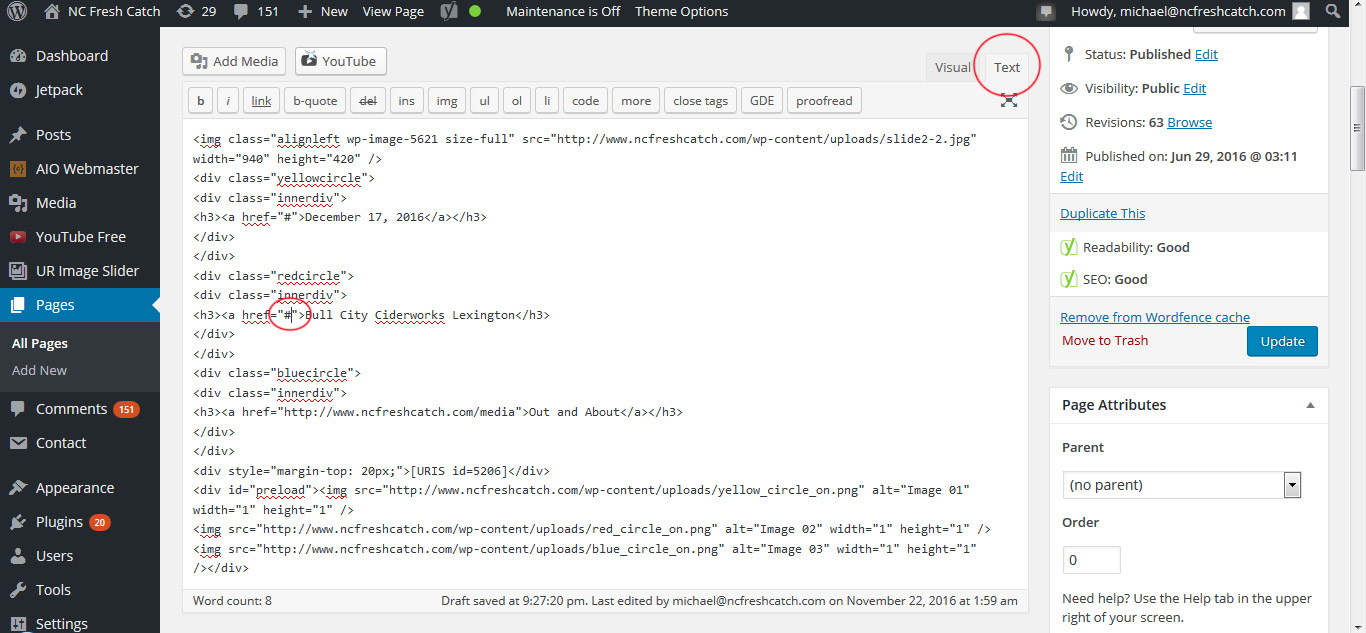
1) To update the circle links, click the TEXT tab in the top right to bring up the html editor. Once you’re there you’ll want to replace the # symbol with the url to the page you’re trying to link. See the “Out and About” link in the editor to how it’s supposed to look like.

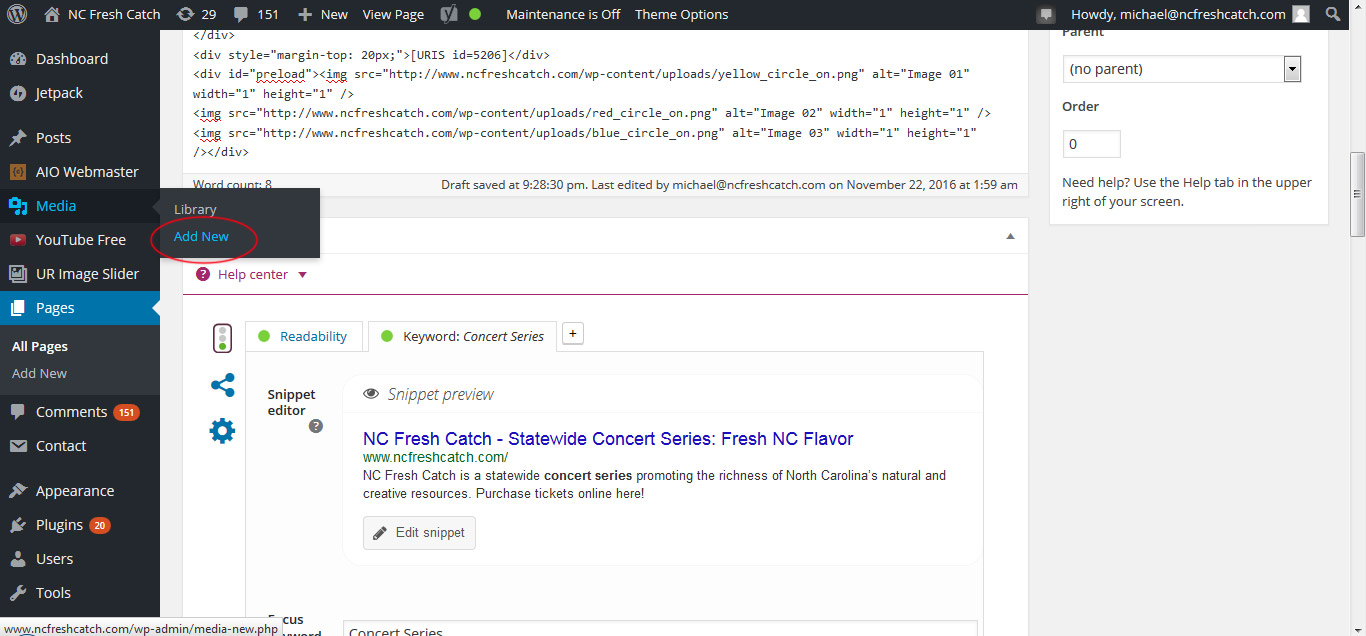
2) To add the backgrounds for the circle is a few steps process. First click the “Add New” tab under the “Media” tab. Make sure you open this page in a new tab.

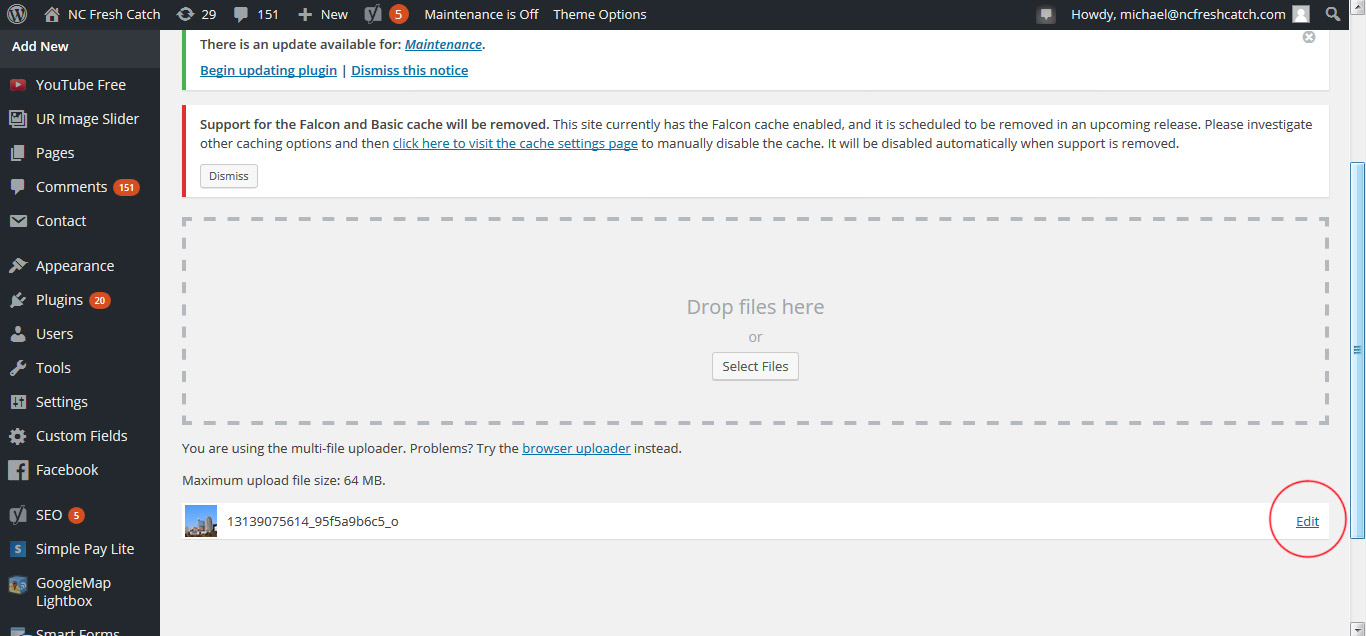
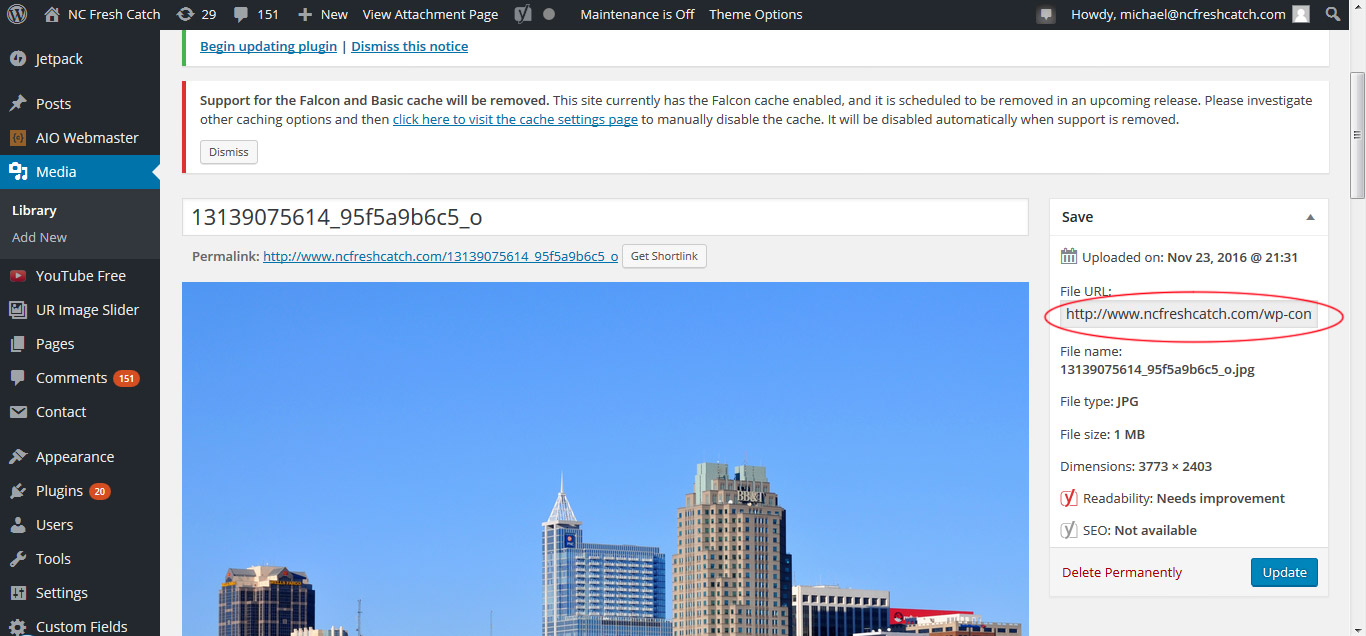
3) Drop the image where it says “Drop files here”. After it uploads click the Edit button that is highlighted.

4) In the image dashboard screen you’ll want to copy the file url that is highlighted. Make sure you copy the whole url, part of it is concealed in the text box.

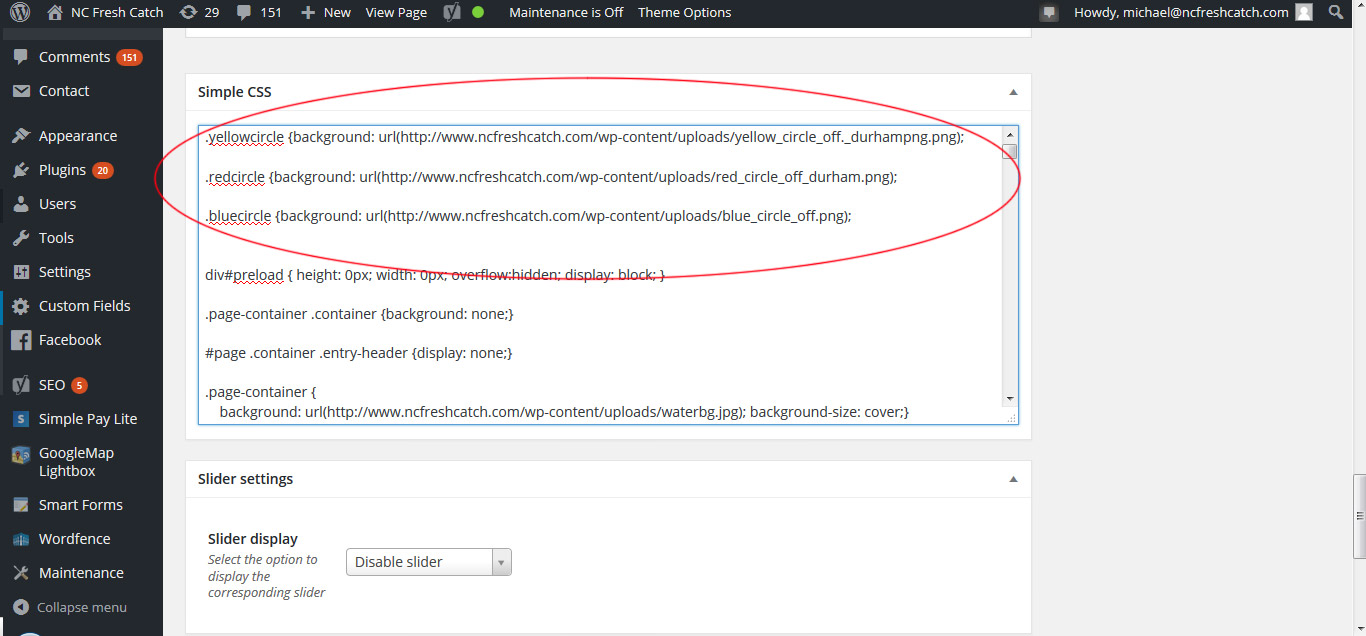
5) Go back to the Front page edit screen and go to the bottom where the Simple CSS box is. You’ll want to find the corresponding colored circle and paste the image url between the parenthesis in the code.

Also here is an example of what the circle image is supposed to look like.
Save the file and hopefully if you’ve followed these easy steps you’ll have everything updated and moving! Email me if you have any questions!